Tạo Style cho UIView
Contents
Giới thiệu
Có nhiều cách để làm đẹp hơn là làm bánh hay làm tình
Đây là phần 2 của bài trước tuy nhiên nó chẳng liên quan gì đến phần đầu cả :D. Ở phần đầu tiên mình đã giới thiệu một cách đơn giản để ta reuse lại code sử dụng struct. Phần này phức tạp hơn, ý tưởng dựa trên việc sử dụng IBInspectable để định hìnhh style cho UIView, bạn vừa có thể tự tạo style trong code, đồng thời cũng có thể tùy biến thông qua UI.
Ý tưởng
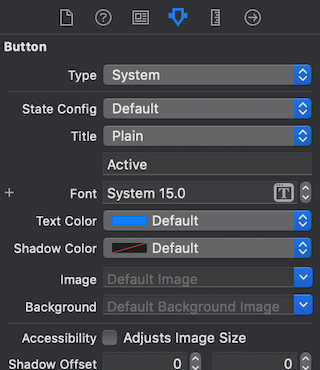
Trước hết nói về IBInspectable cho những bạn chưa biết. Bạn tạo một thuộc tính, bạn muốn cấu hình nó trên file Xib như làm với background color, font, align thì IBInspectable là keyword dành cho bạn.

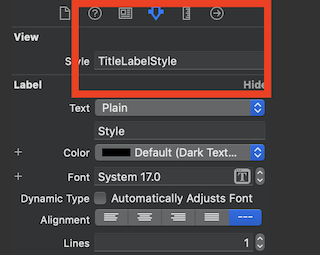
Tận dụng tính năng đó, mình muốn khi mình gõ tên style vào trong file Xib thì uiview sẽ khoác lên mình giao diện đã định nghĩa từ trước. Để làm được việc này ta cần tạo 1 danh sách để định danh giao diện. Ví dụ gõ “bo tròn” thì sẽ gọi đến class BorderStyle để làm việc.
Hình dung các bước sẽ như sau:
List danh sách style -> Lớp quản lý -> lấy ra style -> gắn vào UIView
B1: tạo list style (register)
B2: gắn list vào 1 lớp manager để quản lý danh sách đã tạo
B3: lấy ra style cần dùng từ lớp manager
B4: gắn vào UIView
Show me the code
Thời đại của protocol mà, sử dụng nó thôi, bước đầu ta tạo interface để định hướng behavior cho đối tượng. Ta tạo protocol định nghĩa Style và Register để quản lý danh sách Style như bước 1.
|
|
Style có 2 phương thức chính: một dùng để định danh cho Style, một để áp dụng style đó vào trong component cụ thể (uiview). StyleMapRegister có phương thức getStyle, giúp ta lấy được Style qua định danh đã define. Tiếp theo ta tạo đối tượng Manager quản lý danh sách Style theo bước 2.
Ở lớp Manager có phương thức apply để lấy ra style và gắn vào conponent (UIView) cụ thể, tương ứng với bước 3,4.
|
|
Mình sẽ implement 2 protocol định nghĩa ở trên để có cái nhìn trực quan hơn với phương pháp này
|
|
Dictionary là kiểu dữ liệu hợp lý nhất trong trường hợp cần định danh style, tất cả style được tạo ra sẽ đưa vào 1 danh sách key - value để quản lý. Thuộc tính styleDict để private vì ta cũng không cần quan tâm nó chứa gì, cái quan trọng nhất của lớp Register vẫn là lấy được style qua id. Ta đã định nghĩa xong cách thức Register, giờ đến lúc tạo Style
|
|
Mình không muốn thay đổi thông số của Style nên các property để dạng mutable. Ta đã có đầy đủ tool để làm việc. Bước cuối cùng là gắn style vào trong UIView. Để làm được việc này, ta tạo property trong extension
|
|
Ta nên gắn styleManager lúc app mới khởi động, mình đưa nó vào trong
|
|
Với mỗi lần tạo style, ta có thể gắn vào view như sau

Để dễ quản lý Style khi đưa vào dự án, ta có thể nhóm chúng vào chung 1 folder.
Take it easy! Source code cho ai cần tìm hiểu sâu :D
Author VietHQ
LastMod 2018-11-02