Collection view layout
Contents
CollectionView hoạt động như nào
UICollectionView là subclass của UIScrollView. Nói một cách khác, nó là UIView nhưng có thêm chức năng thay đổi bounds. Khi chúng ta di chuyển cell, chúng ta thay đổi giá trị contentOffset, đồng thời thay đổi không gian hiển thị của UICollectionView.
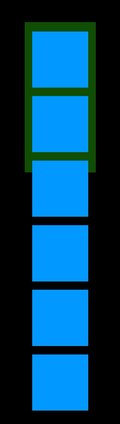
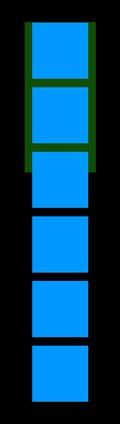
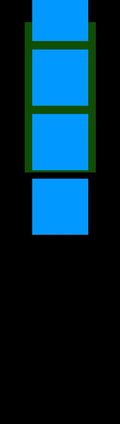
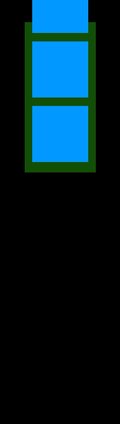
Trăm nghe không bằng một thấy, tốt nhất là trình diễn bằng hình ảnh cho dễ hiểu.

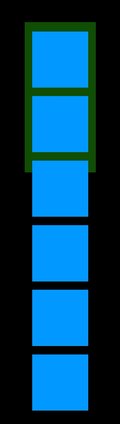
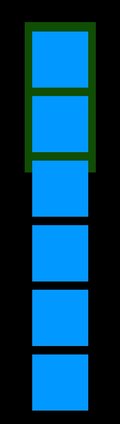
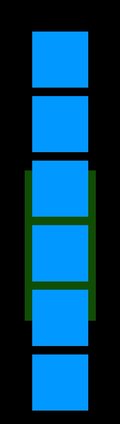
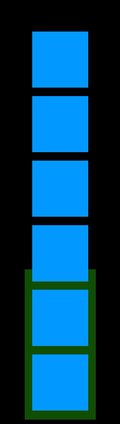
Trên là hình ảnh mắt chúng ta nhìn thấy khi di chuyển collection view (ô chữ nhật xanh lá cây tượng trưng cho màn hình điện thoại). Tuy nhiên cuộc sống không đơn giản như cách chúng ta tưởng tượng.

Trên thực tế, các cell không di chuyển, phần di chuyển là ô chữ nhật xanh lá. Ô xanh lá cây lúc này chính là bounds của collection view. Đối với các view bình thường, bounds và frame không khác nhau, tuy nhiên ở collectionview, hay các class kế thừa UIScrollView nói chung, khi ta thực hiện thao tác vuốt, ta thay đổi giá trị origin của bounds (frame không thay đổi). Thông số origin này chính là contentOffset mà chúng ta hay sử dụng.
UICollectionView là ví dụ sinh động nhất cho sự khác nhau giữa frame và bounds. Giải thích kĩ hơn chút, frame định nghĩa khung hình của đối tượng trên hệ trục tọa độ xác định dựa trên superview của chính đối tượng đó. Còn bounds cũng tương tự nhưng hệ trục tọa độ lại xác định trên chính đối tượng đang xét.
Như vậy để tạo collection view layout, chúng ta cần chú ý đến 2 điều:
- Tính toán vị trí các cell.
- Tính toán vị trí của bounds.
Tính toán layout
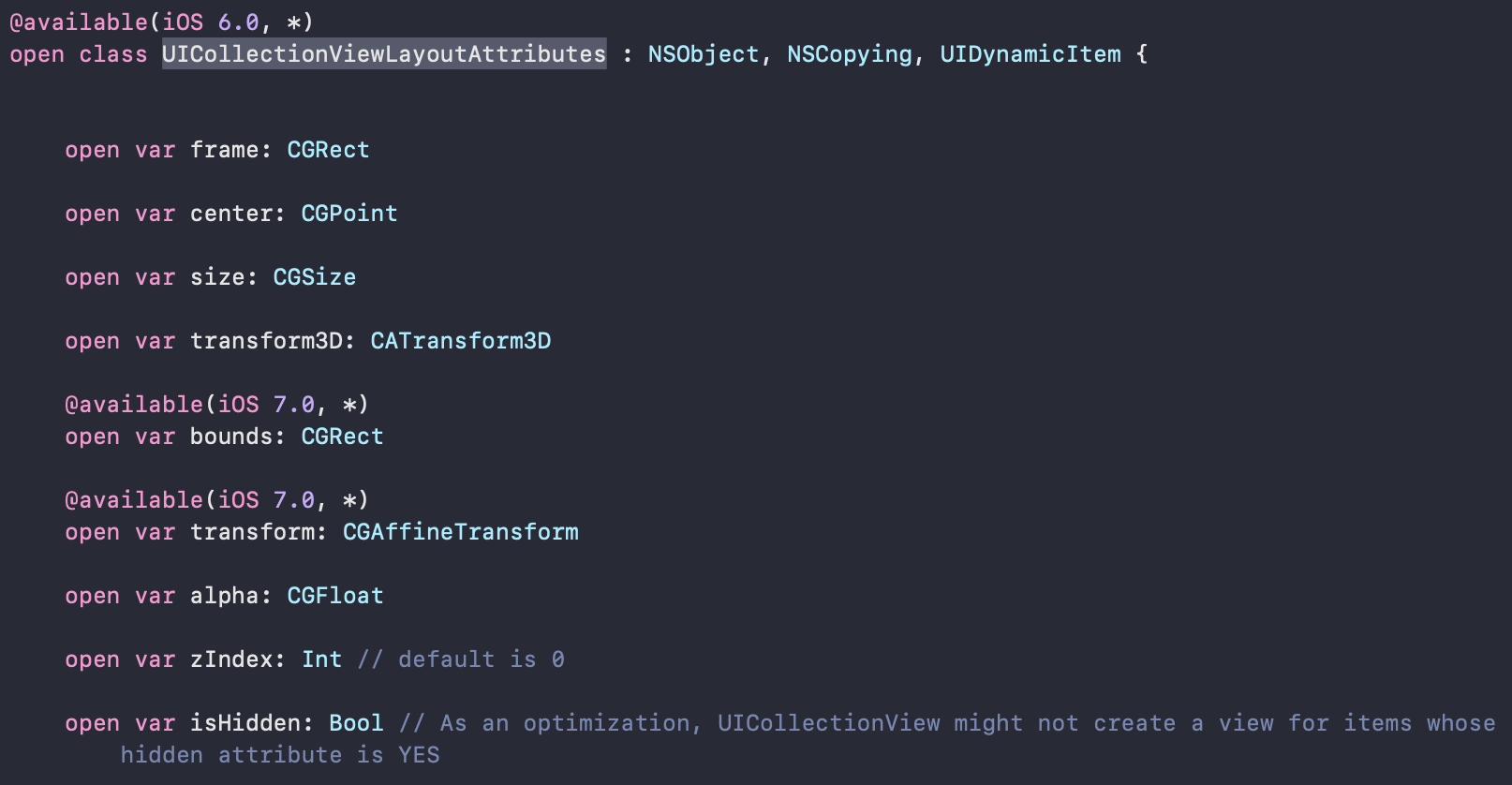
Tính toán layout các cell của collection view không đơn giản như cách chúng ta gắn frame cho từng view. Thay vào đó, chúng ta sử dụng một mảng UICollectionViewLayoutAttributes (xem ra quá nhiều tham số :D).

Bi ơi đừng sợ, để làm quen, chúng ta sẽ tiếp cận với trường hợp đơn giản nhất…tạo cell như UITableView sử dụng UICollectionViewLayout.
Có 4 bước quan trọng:
- Tính toán frame của tất cả các cell qua hàm prepare.
- Tính toán visible cells bằng phương thức layoutAttributesForElements(in:)
- Trả về thông số của các cells qua phương thức layoutAttributesForItem(at:)
- Trả về size của collection view qua collectionViewContentSize
Tựu chung 4 hàm trên cũng chỉ phục vụ 2 công việc: tính toán frame cells và bounds. Trước hết tạo class hỗ trợ tính toán các bước trên
|
|
Công việc trở nên đơn giản hơn đối với custom layout mà ta tạo ra ngay sau đây
|
|
Sau các bước này mọi người sẽ có 1 uitableview không có header, footer :D. Nói chung cũng tạm đủ dùng. Dù sao mục đích bài này chủ yếu để chỉ ra các bước cần thiết cho một custom layout. Sau bài này mọi người có thể rút ra những thứ sau:
- Cách thức hoạt động của UICollectionView (UIScrollView nói chung)
- Sự khác nhau giữa frame và bounds
- Các bước cần thiết để tạo ra custom layout.
Tham khảo:
Author VietHQ
LastMod 2019-06-10